在第十八篇我們已經統計出需要的 UI 元件,也在往後的十九~廿四篇中,把 UI 元件做了設計與定義,現在就要進入歸納與整理階段並且把元件組裝起來,我們先從原子的歸納與整理開始。

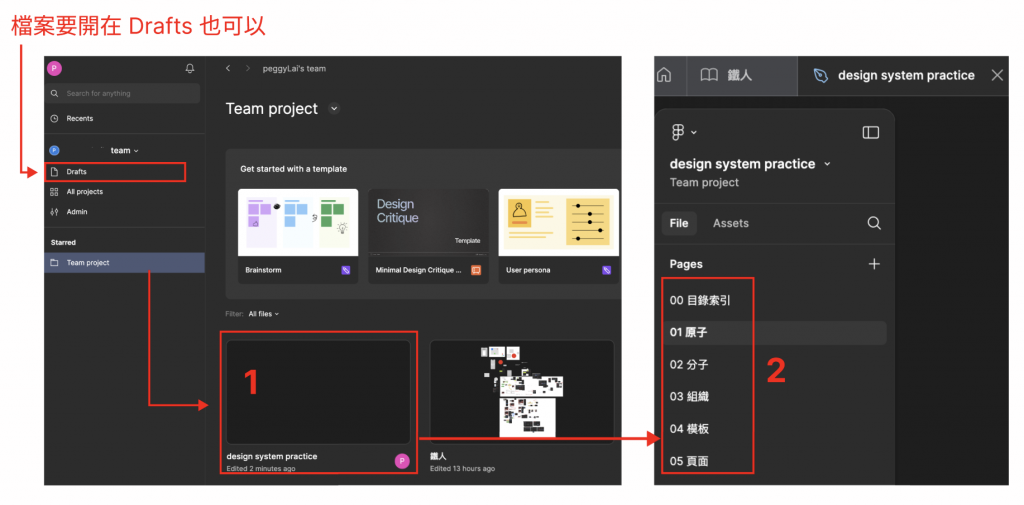
在目錄索引頁開啟一個 section,並將每一頁的主題及內容放入目錄索引頁中(如圖)。
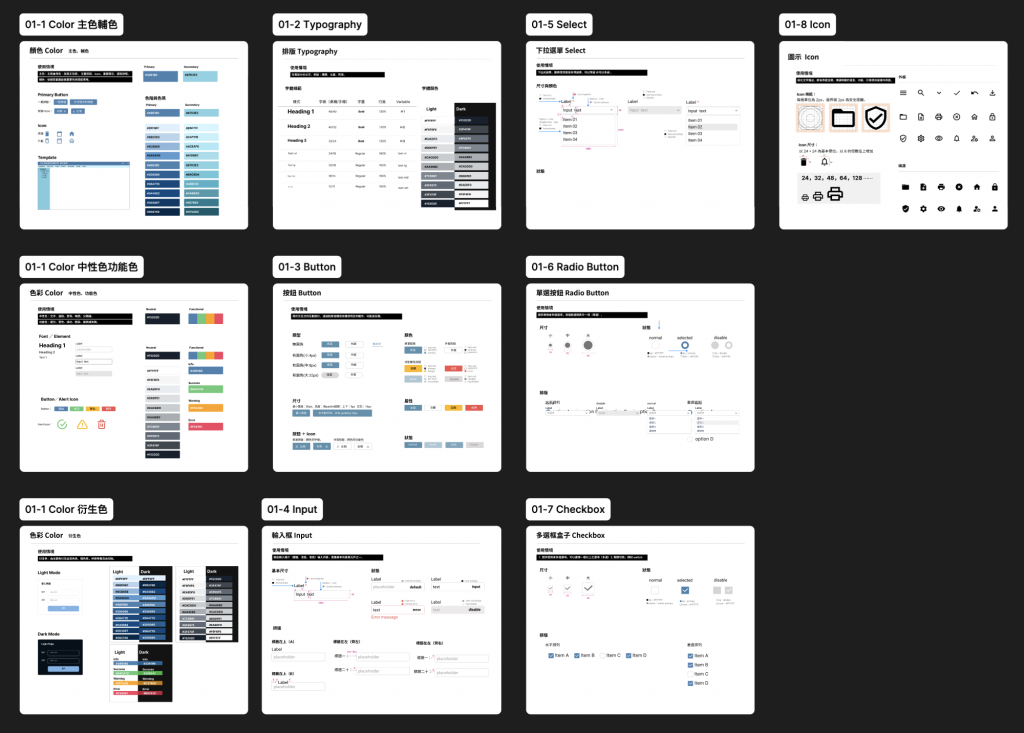
在原子頁面開啟 10 個 section ,分別命名為:01-1 Color 主色輔色、01-1 Color 中性色功能色、01-1 Color 衍生色、01-2 Typography、01-3 Button、01-4 Input 、01-5 Select、01-6 Radio Button、01-7 Checkbox、01-8 Icon。
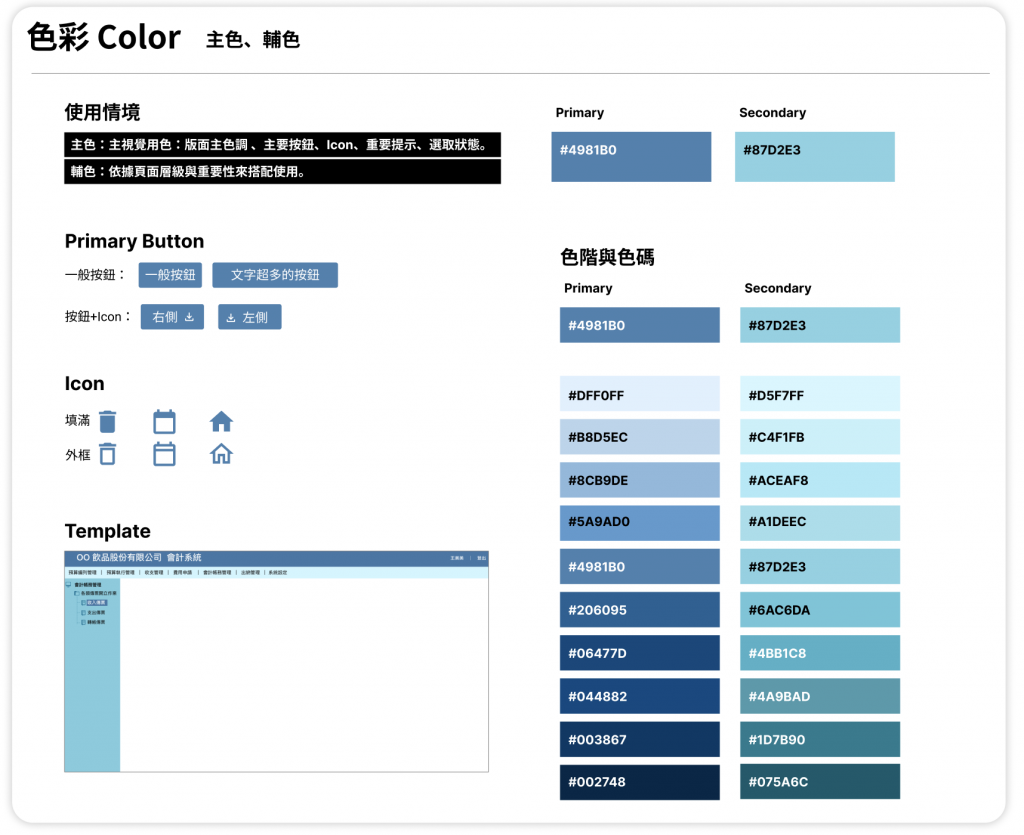
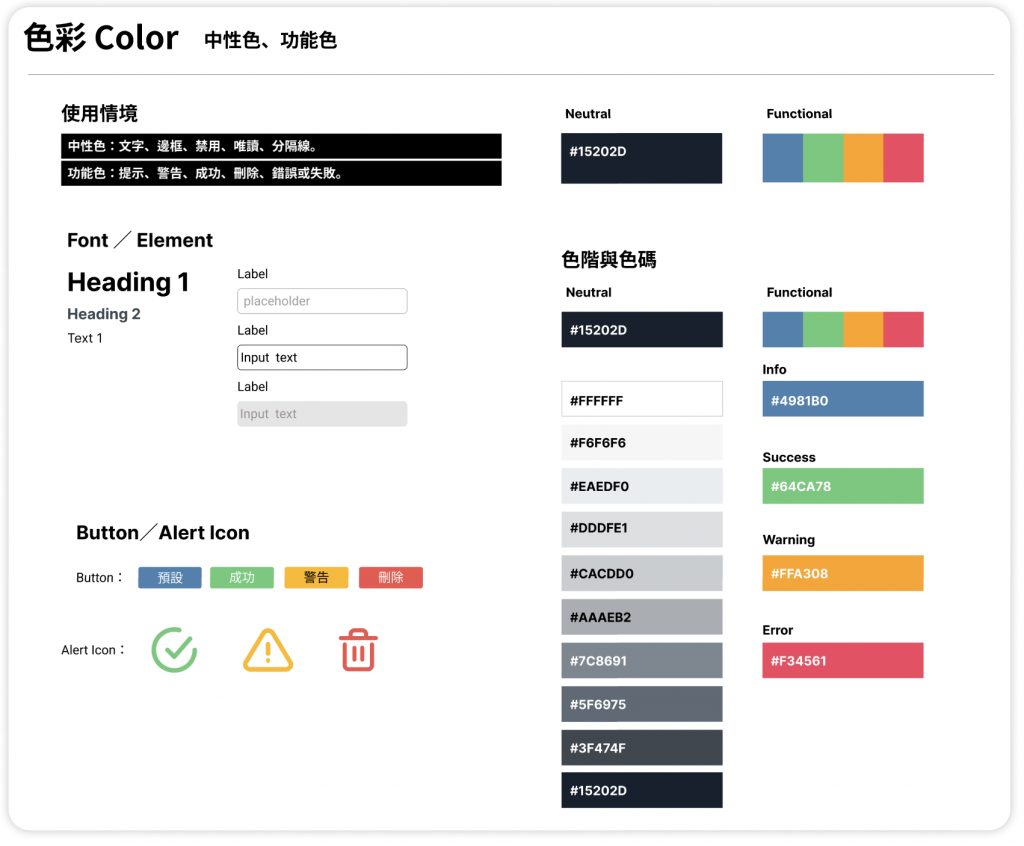
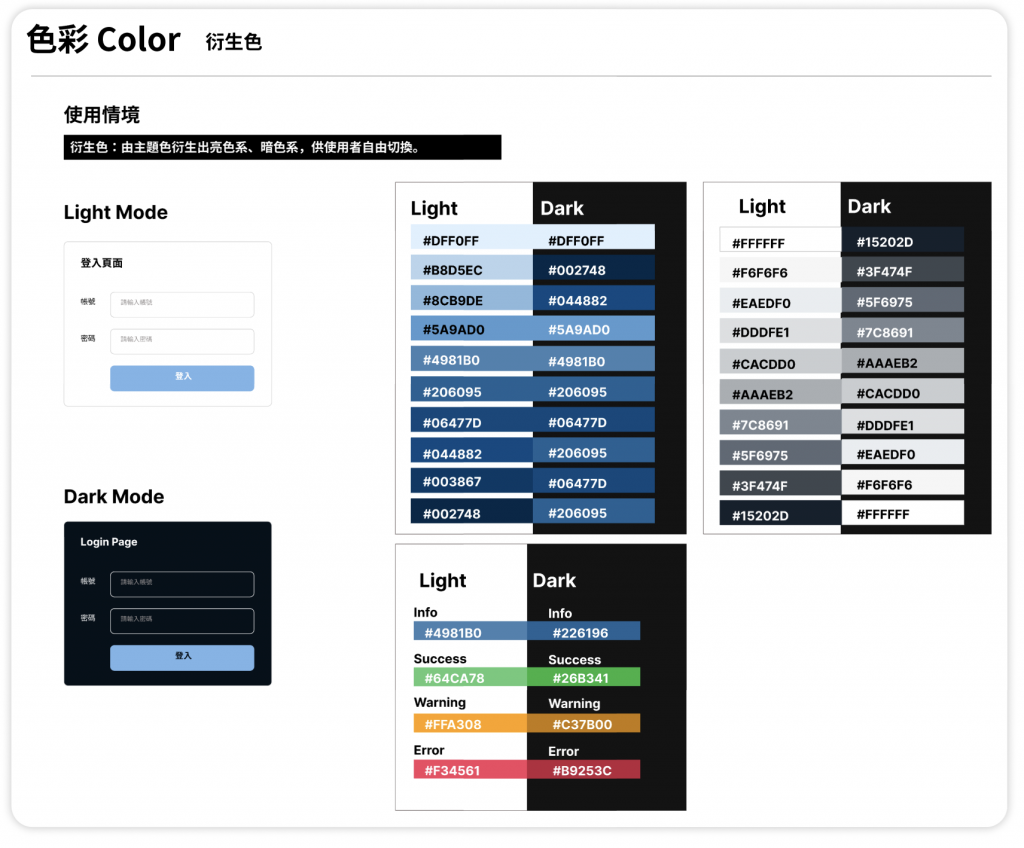
因為顏色的內容比較多,我們分成三個 section:主色輔色、中性色功能色、衍生色,在每一個 section 歸納顏色的使用情境、範例、色階與色碼等等。(如圖)


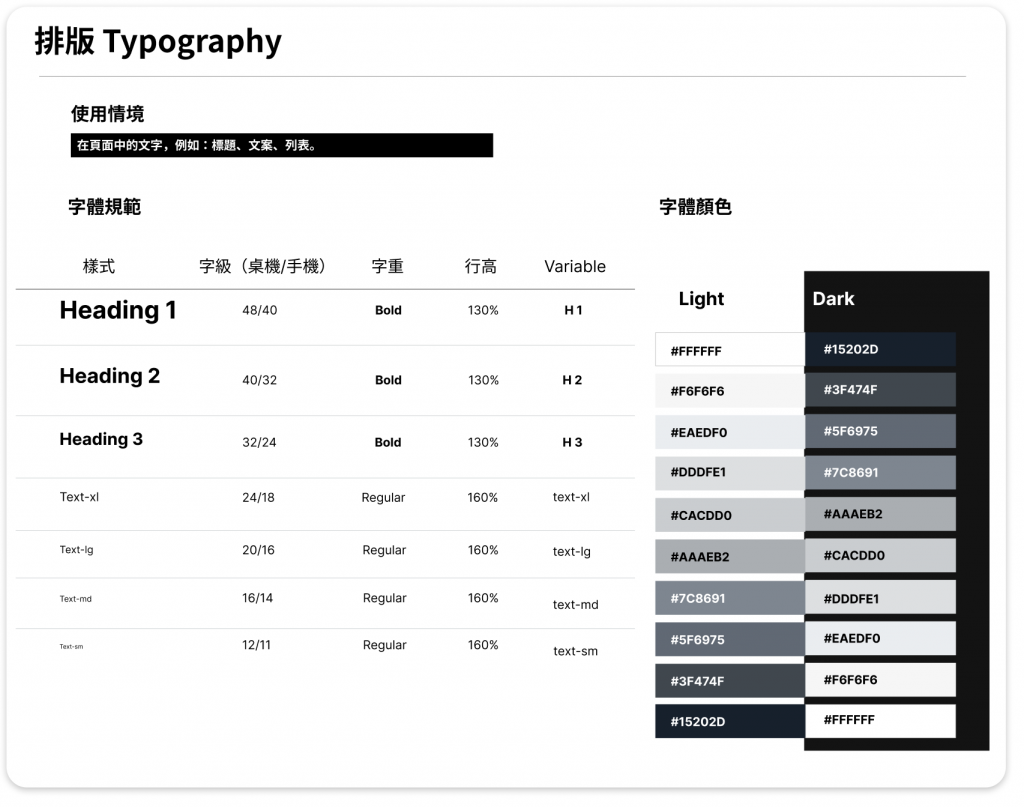
Typography 除了加入使用情境之外,主要把之前定義好的字體/字級/字重/行高/顏色等等以 Section 歸納起來,並且加入 Design Token 的 variable,。
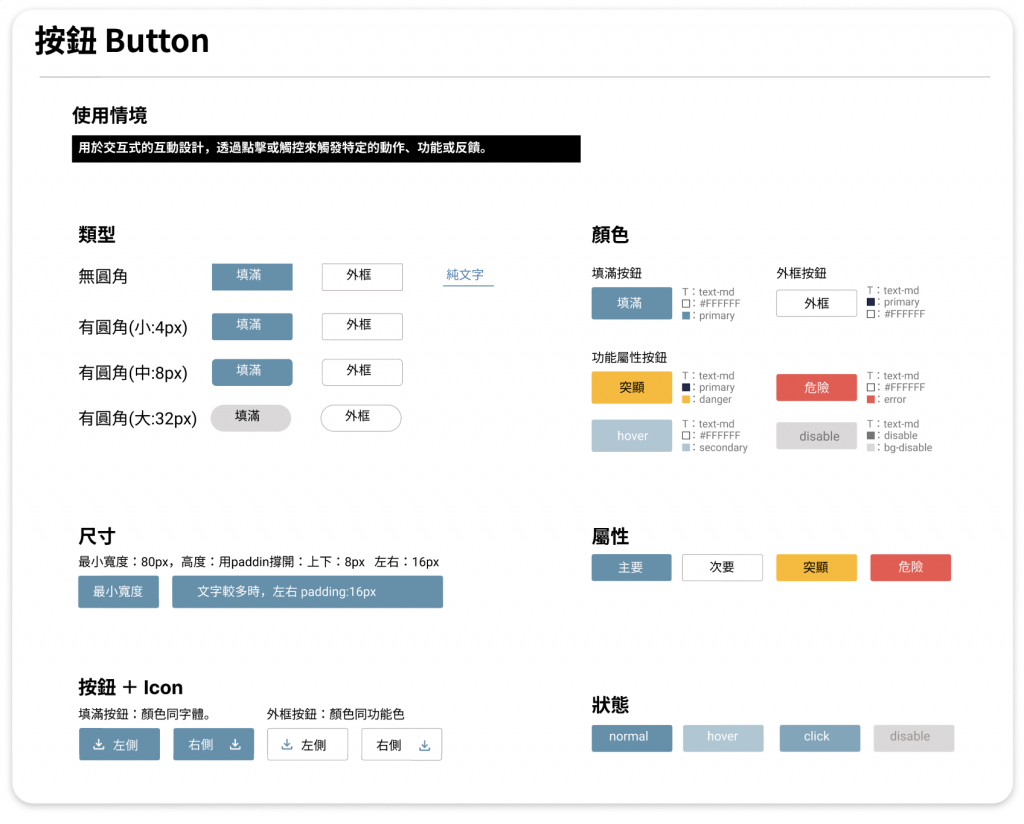
除了使用情境的說明之外,針對按鈕的類型、顏色、尺寸、屬性、狀態、Icon 等等內容做一個歸納整理與標註。
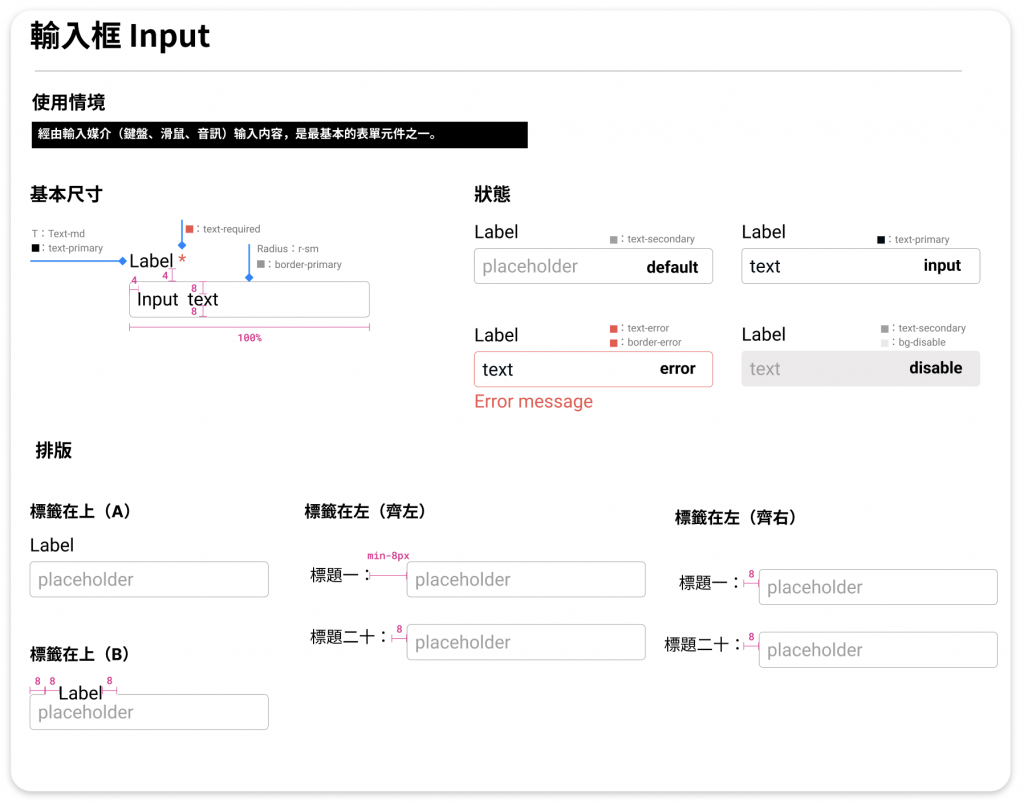
Input 在之前的設計有做初步的定義,今天我們針對使用情境及基本尺寸、狀態、排版做一整理,並附上標註。
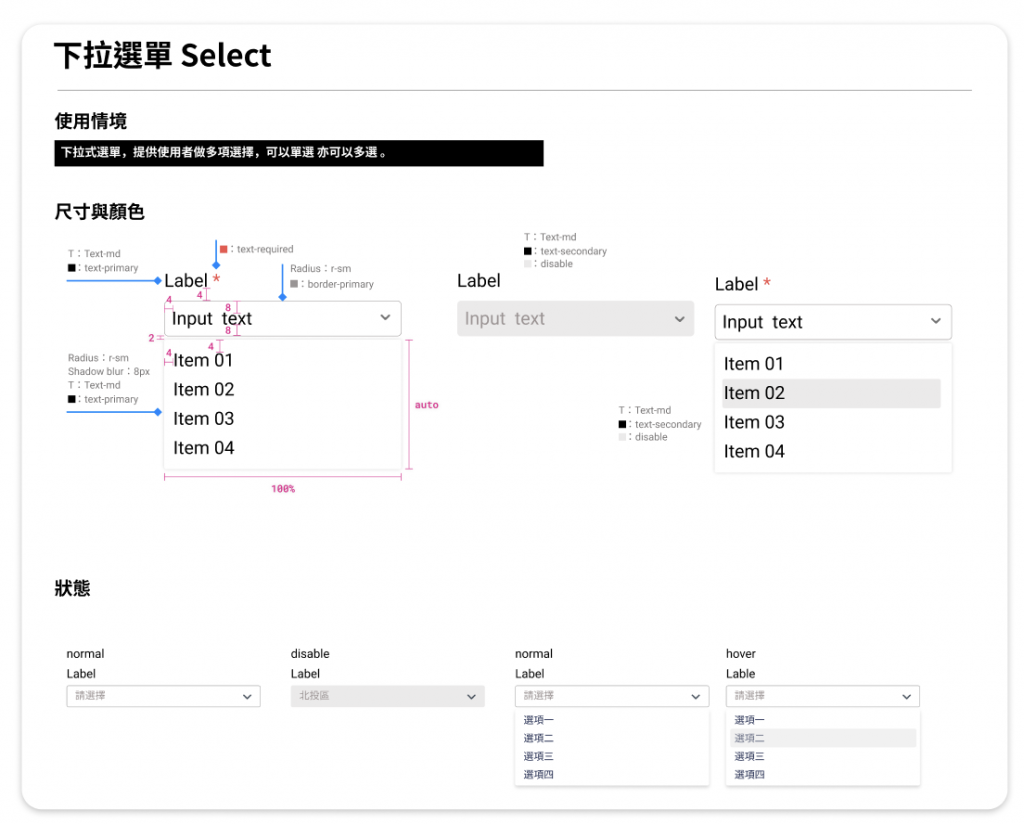
Select 下拉式選單在 HTML Tag 有預設的樣式,此次我們針對它重新設計與定義,所以在標註上要盡量詳細,以免造成工程師的困擾。(唉~設計師好像有點卑微QQ)
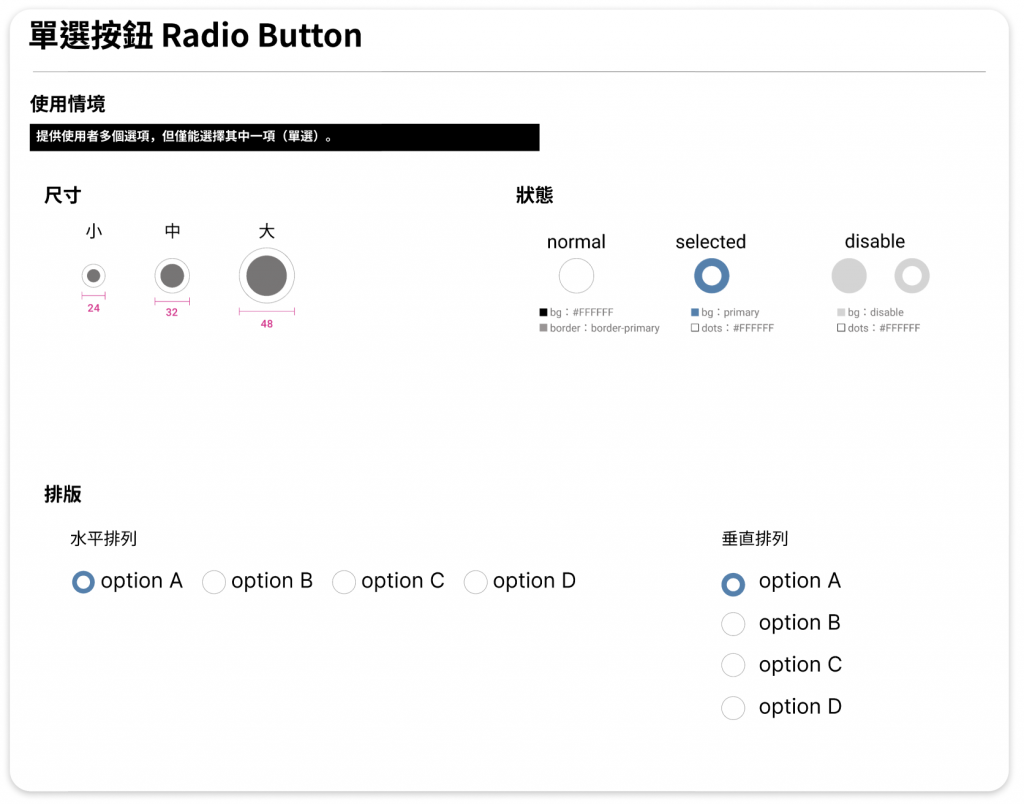
Radio Button 在歸納整理時,加入了小、中、大三種尺寸,並在狀態及排版上多加說明。
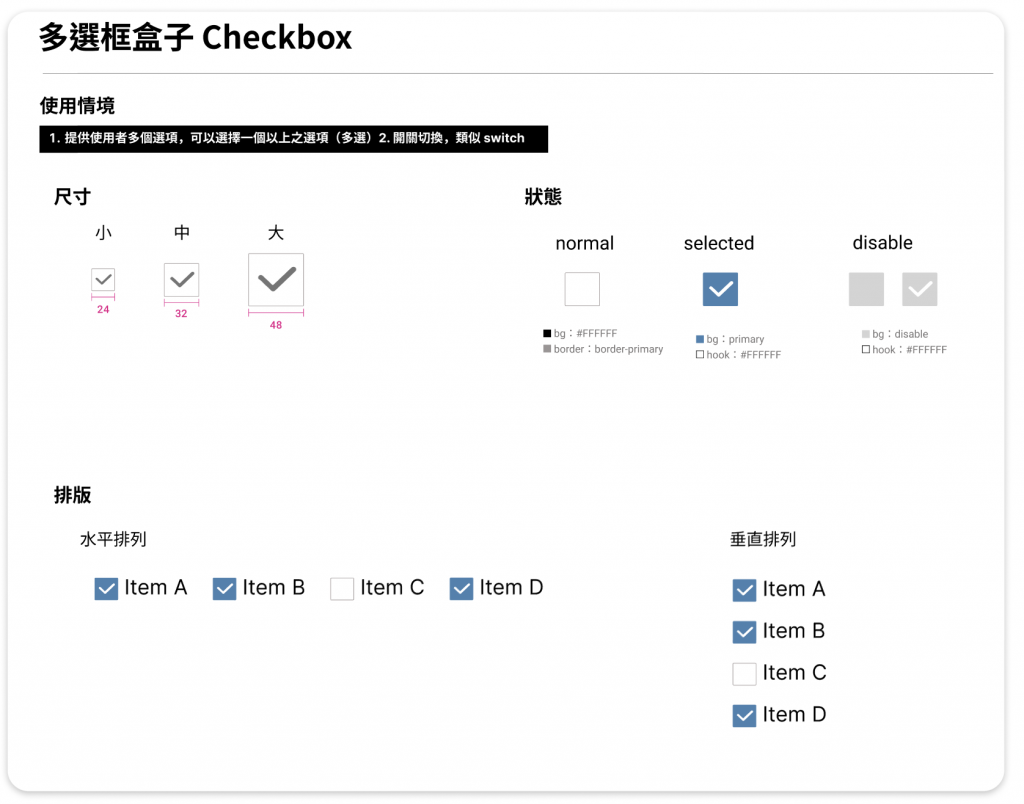
checkbox 與 radio button 一樣,也加入了小、中、大三種尺寸,多加了狀態的標註及排版方式。
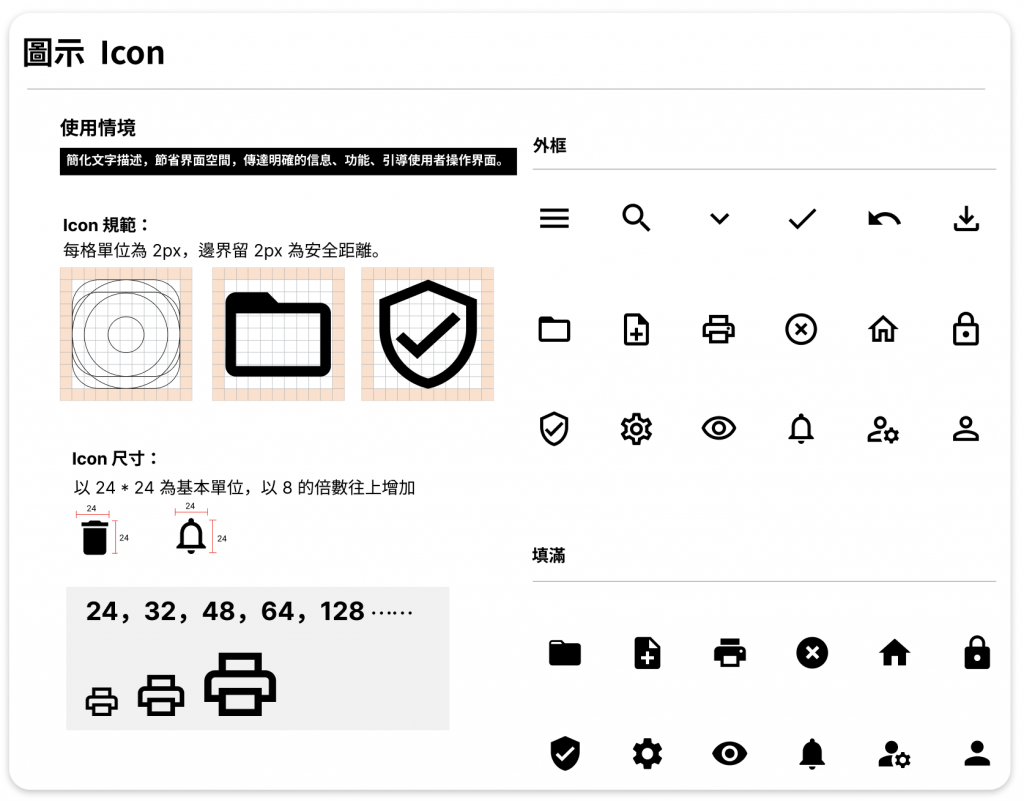
Icon 在設計系統中會不斷增加,因此在這裡針對 Icon 的設計規範、尺寸級距,做了更詳盡的說明,並且把公司產品最常用的 Icon 納入,包含填滿及外框兩種類型。
今天先把「原子」以 section 歸納與整理,Color、Typography、Button、Input、Select、Radio Button、Checkbox、Icon,再來就要進行「分子」、「組織」、「模板」、「頁面」一步一步組裝起來,Design System 的MVP 就快要看到「影子」了(影子看到了,本尊就不遠了 XDD),我們明天繼續喔!